
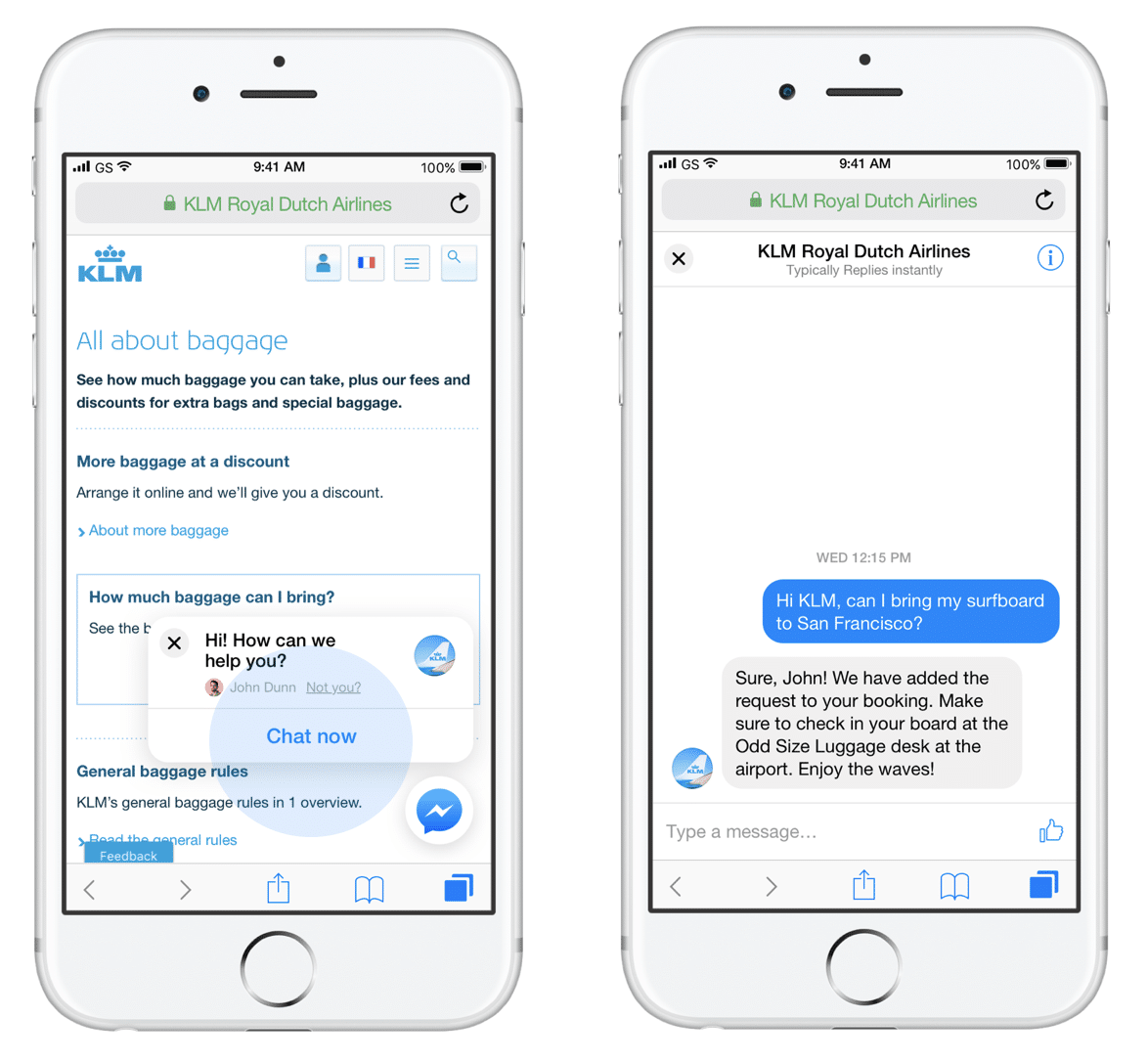
Photo Courtesy of Messenger Developer blog
Facebook recently announced the Customer Chat plugin is now available in open beta to businesses globally. This plugin allows you to contact visitors on your website through Messenger. The plugin carries over any previous conversations with a customer on the Messenger app to the messages on your website.
How to Install the Plugin
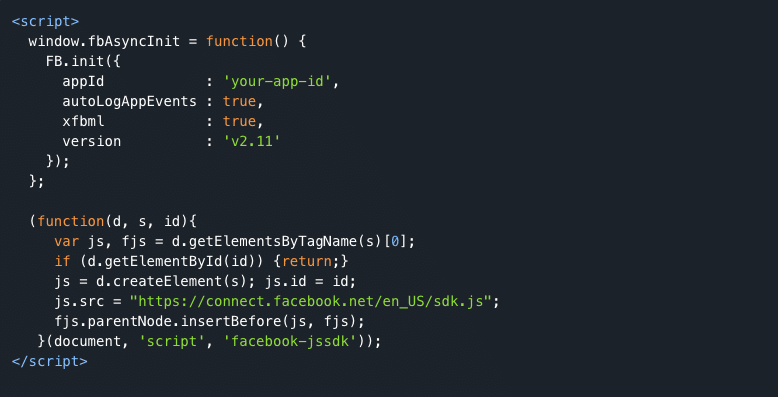
Step 1: Install Facebook SDK for Javascript on your website by inserting the following script on each desired page.

If you don’t have a website yet, you can easily create one using the cheapest website builder.
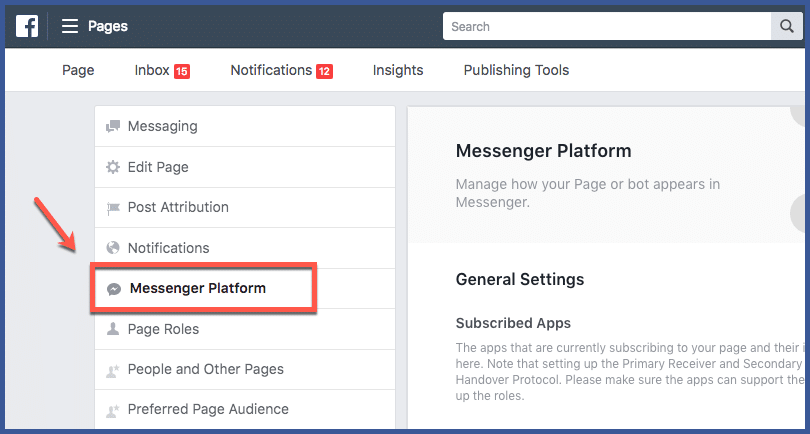
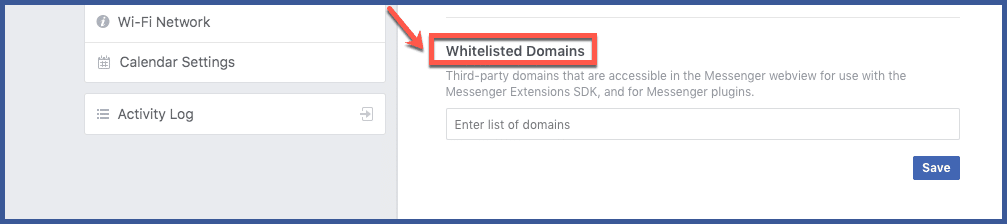
Step 2: Using Facebook Business Manager, connect your Facebook page to your website by going to “Page Settings” >> “Messenger Platform” >> “Whitelisted Domains.” This allows to you whitelist your domain.


Step 3: Place the following div code in the HTML section of your website to add the plugin.
<div class=”fb-customerchat”
page_id=”<PAGE_ID>”
ref=”<OPTIONAL_WEBHOOK_PARAM>”
minimized=”<true|false>”>
</div>
2 Tips for Using Customer Chat
Before using Customer Chat, keep the following tips from the Messenger Developer blog in mind.
Tip 1: Use Your Customer’s First Name
Begin a welcome message to your customers with their first names. It personalizes the message, making your customers more engaged.
Tip 2: Inform Your Customers They Can Continue a Conversation on Messenger
Include a message at the beginning or end of a conversation that lets customers know they can continue the conversation on the Messenger app outside of your website.
This beta rollout of Customer Chat is only one example of Facebook’s attempts to monetize Messenger. The company is also currently testing a Messenger Broadcast feature, which would allow your business to send mass marketing messages to customers who have previously messaged you.